Meta tags
- Meta title character count must be between 40 - 70 inclusive
- Meta description character count must be between 110 - 160
Headers
Header 2
Header 3
Header 4
Components
1. Number Widget
Use for number-heavy paragraphs - such as stats. Keep numbers in one line, and text aligned. Ideally, there should be 1 number widget per article, but definitely not more than 2.
2. Info Block
Use to highlight important things or notes. Try to keep content short (around 2-3 sentences). We can have up to 5 info blocks per article.
3. Pink Text
Use to differentiate Terminology, SDKs, competitors or competitor products. Choose one concept per article. Do not use it for all 4.
For example, while writing an article on deep-learning and voice assistants, you can pink artificial intelligence and deep learning or Alexa and Siri, but not all.
4. Multi-Link Boxes:
Similar to docs, use them to link multiple but similar pages. Ideally, max 2 per article, definitely not more than 3.
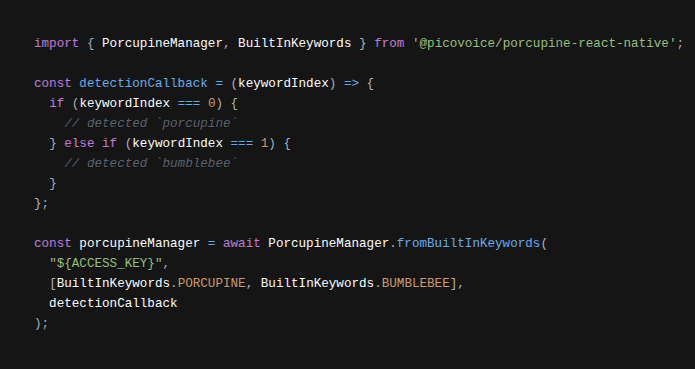
5. Code Snippet
Use it to put code in a light blue box and separate it from the rest of the article.
6. Separator
Use to differentiate sections within articles.
8. Tables
Tables are not very mobile-friendly, do not use them if you do not really need them. Tables must be hard coded via HTML.
| A: Alpha | N: November |
| B: Bravo | O: Oscar |
9. Blue CTA Button
Use it when you want to make sure people visit the other page, i.e. take an action. Don’t use it more than once per article.
Start Building10. Utterances
Do not style them, use them with an indent. No blue info block line but indented like that + Quotation marks.
While the same command would look like this by using SiriKit:
11. Code Widget
Use it to link SDKs for animals. Create the widget in /templates/blog.js and pass it down to MdxProvider to be used in an article. Only 1 per article, and they should come at the end of the article - as it’s the last widget on the list. :)
1o = pvporcupine.create(2 access_key=access_key,3 keyword_paths=keyword_paths)4
5while True:6 keyword_index =7 o.process(audio_frame())8 if keyword_index >= 0:9 // Detection callback1const o = new Porcupine(2 accessKey,3 keywordPaths,4 sensitivities);5
6while (true) {7 const keywordIndex =8 o.process(audioFrame());9 if (keywordIndex >= 0) {10 // Detection callback11 }12}1PorcupineManagerCallback2callback =3new PorcupineManagerCallback() {4 @Override5 public void6 invoke(int keywordIndex) {7 // Detection callback8 }9}10
11PorcupineManager o =12new PorcupineManager.Builder()13 .setAccessKey(accessKey)14 .setKeywordPath(keywordPath)15 .build(16 appContext,17 callback);18
19o.start()1let o = try PorcupineManager(2 accessKey,3 keywordPath: keywordPath,4 onDetection: { keywordIndex in5 // Detection callback6 })7
8try o.start()1const {2 keywordDetection,3 isLoaded,4 isListening,5 error,6 init,7 start,8 stop,9 release,10} = usePorcupine();11
12await init(13 accessKey,14 keywords,15 model16);17
18await start();19
20useEffect(() => {21 if (keywordDetection !== null) {22 // Handle keyword detection23 }24}, [keywordDetection])1PorcupineManager o =2await PorcupineManager3 .fromKeywordPaths(4 accessKey,5 keywordPaths,6 (keywordIndex) => {7 // Detection callback8 });9
10await o.start()1let o = await PorcupineManager2 .fromKeywordPaths(3 accessKey,4 keywordPaths,5 (keywordIndex) => {6 // Detection callback7 });8
9await o.start()1PorcupineManager o =2PorcupineManager3 .FromKeywordPaths(4 accessKey,5 keywordPaths,6 (keywordIndex) => {7 // Detection callback8 });9
10o.start();1Porcupine o =2 Porcupine.FromKeywordPaths(3 accessKey,4 keywordPaths);5
6while (true)7{8 int keywordIndex =9 o.Process(Audio());10 if (keywordIndex >= 0)11 {12 // Detection callback13 }14}1Porcupine o =2 new Porcupine.Builder()3 .setAccessKey(accessKey)4 .setKeywordPath(keywordPath)5 .build();6
7while (true) {8 int keywordIndex =9 o.process(audioFrame());10 if (keywordIndex >= 0) {11 // Detection callback12 }13}1pv_porcupine_t *porcupine = NULL;2pv_porcupine_init(3 access_key,4 model_path,5 num_keywords,6 keyword_paths,7 &sensitivities,8 &porcupine);9
10while (true) {11 pv_porcupine_process(12 porcupine,13 audio_frame(),14 &keyword_index);15 if (keyword_index >= 0) {16 // Detection callback17 }18}12. Math
Use $ to wrap inline math expressions, and $$ to wrap block expressions. Write math using TeX syntax
Inline example:
Block example:
Visuals
- Within articles, visuals have to be SVGs. If not possible, make sure you have an explanation.
- For high-res images, you can use Unsplash, Pexels, Pixabay, Canva or a platform of your choice. - please check licenses and make sure we do not take copyright risks.
General
- Use blue (#377DFF), black and shades of gray - do not introduce new colors without first talking to Ali or Dilek.
- Use TLDR with no punctuation (no semicolon)
- Use asterisk * with no brackets
- Try to avoid long paragraphs if your articles are text-intensive.
- Make sure you use animal name-only (Porcupine) or full product name (Porcupine Wake Word) and it’s linked to the product page. - or the docs intro page if it’s more relevant.
- Re-read the article for internal linking. If you cannot find anything - at least add a section to the bottom to link relevant articles: For example, link speech-to-text with Python to STT with Node.JS and JS or wake word detection with Python. "More from Picovoice" only covers the newest articles, if there are certain articles related, let’s not miss them. If you still think there is nothing to link, ping Dilek.
- Include URL, META Title & Description and Blog Tags - ask Dilek to help with keywords or meta title and description